インターネット上での操作になりますが、アメブロなどの無料ブログより管理画面はシンプルに設定してあります。
お願いすることは、
- テキストと、仮タイトルをコピペで貼り付ける
- 改行や余白などの調整
- 赤字や蛍光黄などの装飾設定
- 画像の設定
準備
1.メールアドレス
ログイン用にメールアドレスをひとつ準備してください。フリーメールでOKです。
伺ったフリーメールで、ログイン用のパスワードを作成してお渡しします。
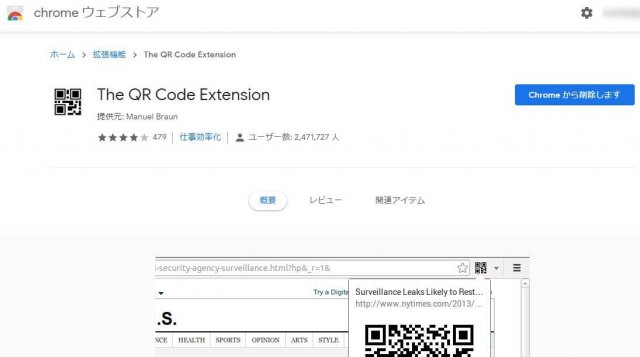
2.QRコード
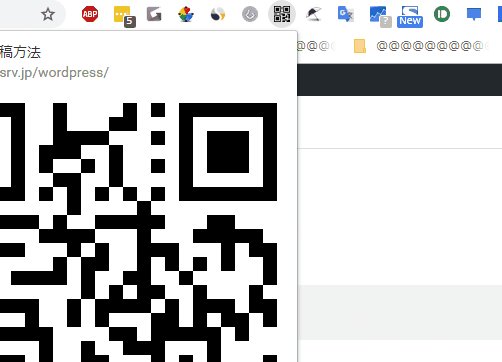
Google Chromeの拡張機能『The QR Code Extension』を装備しておく。

QRコードを生成できるので、スマホから記事確認が可能になります。
https://chrome.google.com/webstore/detail/the-qr-code-extension/oijdcdmnjjgnnhgljmhkjlablaejfeeb
スマホでQRコードを読みこむには?
iPhoneならiOS11以降、標準カメラから読込可能。
LINEからも読みこむことが可能。
QRコードのアプリをインストールしてもよいでしょう。
参考URL:https://mag.app-liv.jp/archive/118517
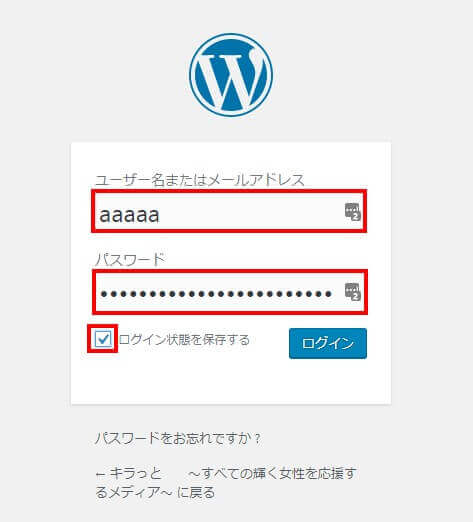
ログインする

メールアドレスとパスワードをコピペで貼り付けてログインボタンをクリック。
※【ログイン状態を保存する】にチェックを入れておくと次回から簡単にログインできます。
メディアによっては、セキュリティのため、ランダムな文字列の入力が必要です。適時入力してください。
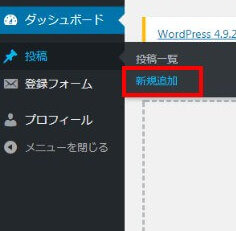
新規投稿

投稿→新規追加をクリック
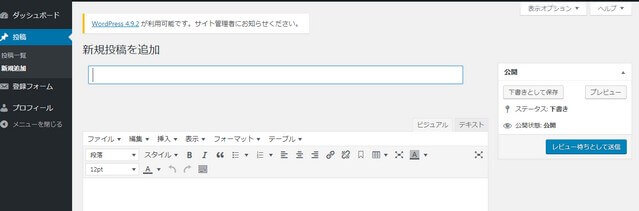
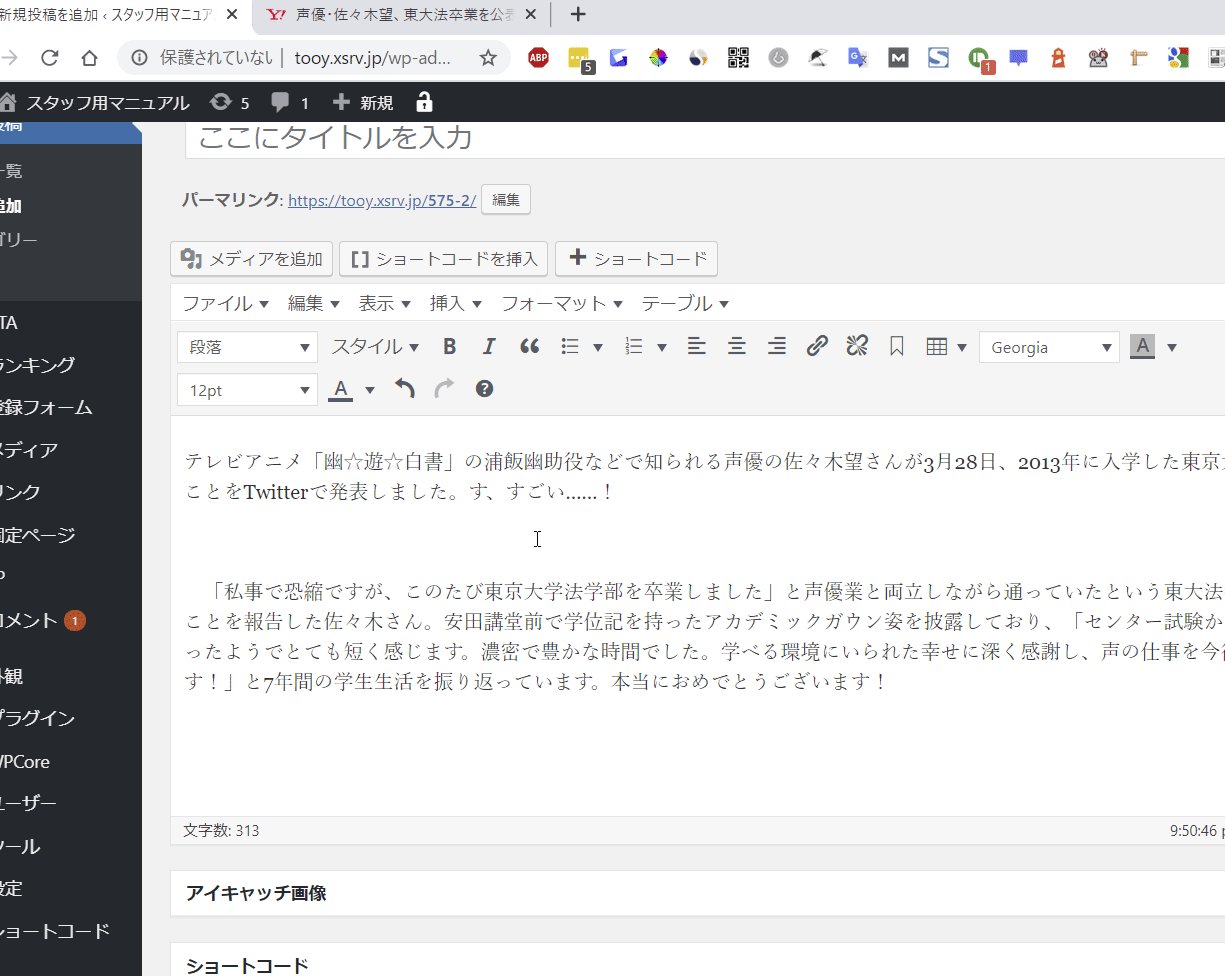
執筆画面

この画面でタイトルと本文をコピペします。
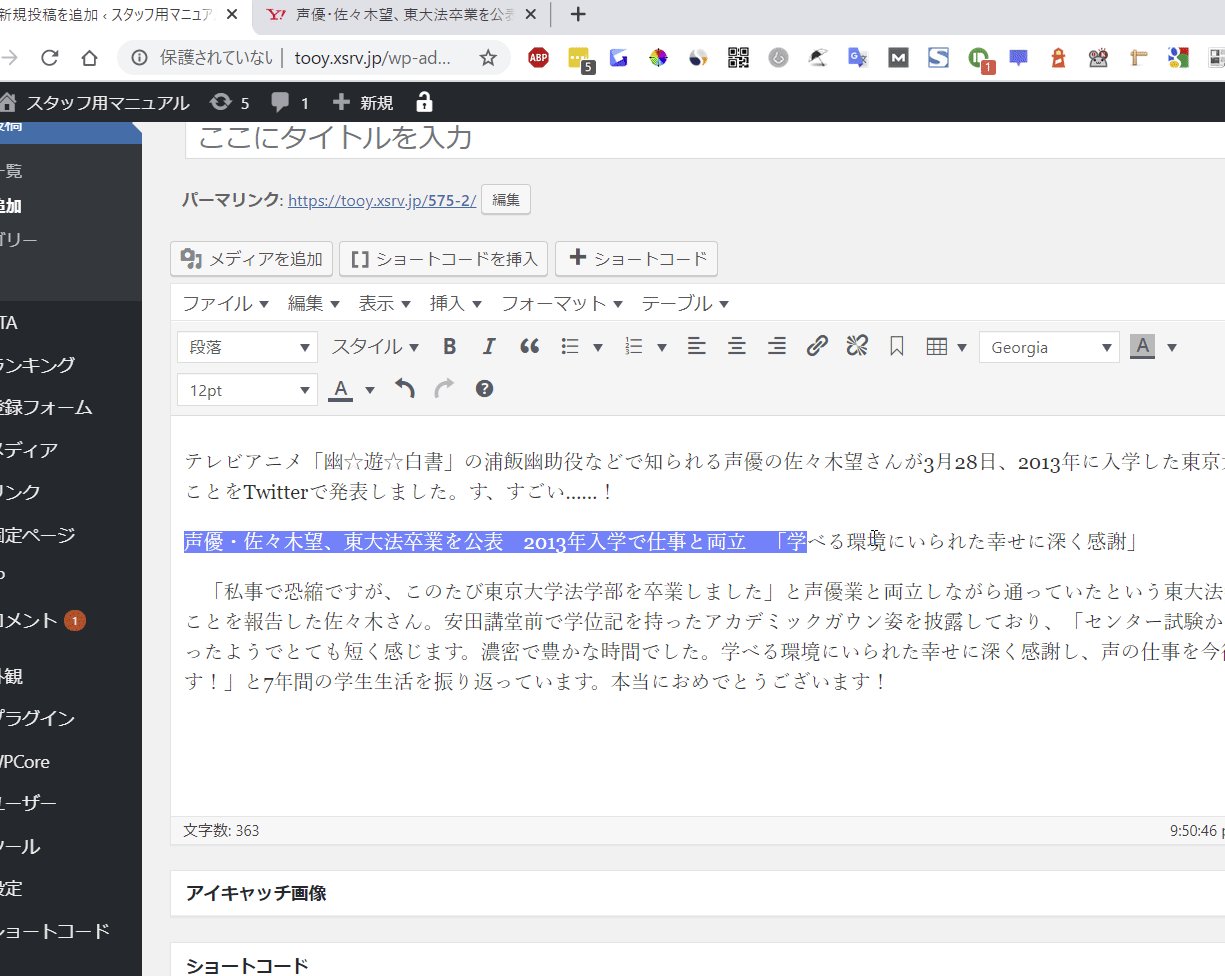
- 校正された記事をコピーして、WordPressにペースト
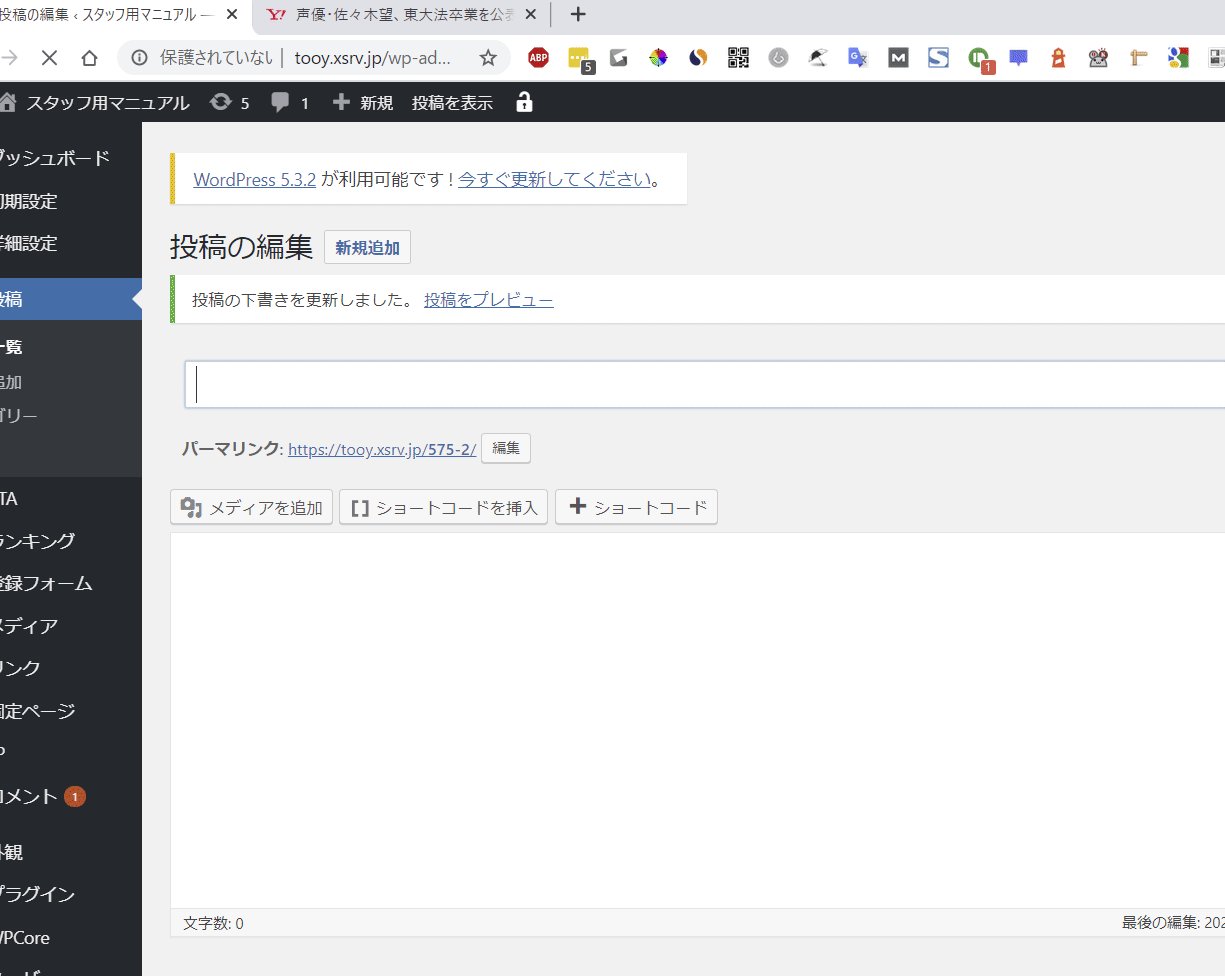
- タイトルだけ、再度カットしてタイトル枠にペーストして、余計な空行を消す
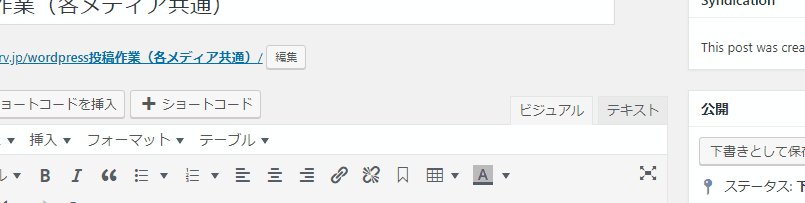
URLを設定

最初はタイトルが反映されています。

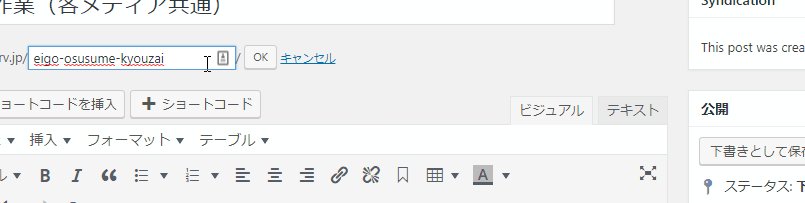
日本語読みをローマ字(すべて半角小文字)または、英語(すべて半角小文字)で設定
設定したら【OK】を押す。
複数の単語の場合、「-」半角マイナスを使用してください。
ローマ字変換のつづりがわからない場合下記を活用してください。
例
タイトル:英語おすすめ教材3選
eigo-osusume-kyouzai
english-recommended-materials
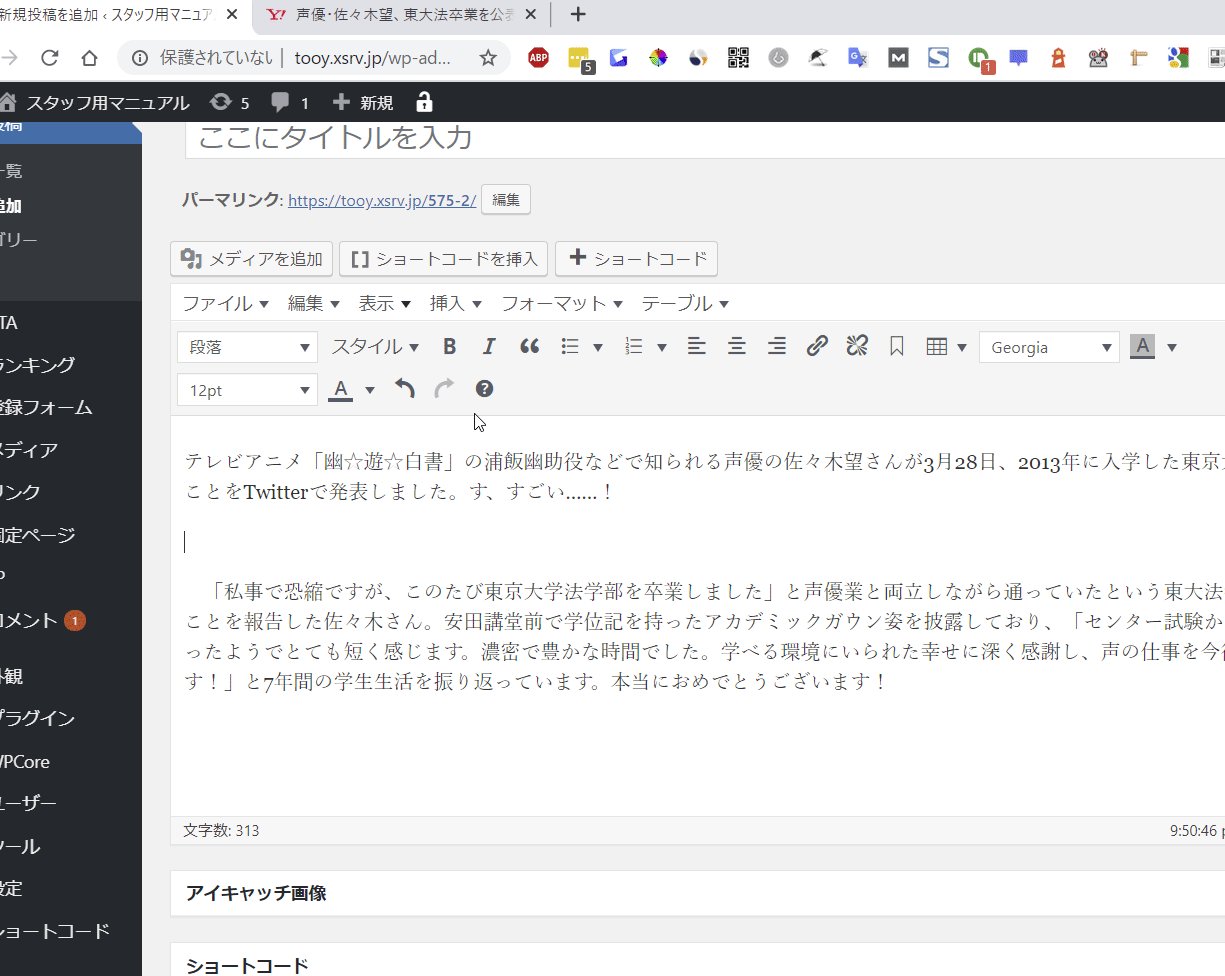
入力を間違えたとき・やり直したいとき

「取り消し」「やり直し」ボタンを活用してください。
※[Ctrl]+[Z]も利用できます。
装飾をする
赤字:一番強調させたいポイント
太字:強調させたいポイント
蛍光黄:警告・注意したいポイント
下線:補足やその他のポイント
※複合技 赤字+太字などは使用しない。
※見出し、箇条書き には装飾不要。
装飾は文章のなかの句読点「、」「。」や「!」「?」も含めるように設定お願いします。
✕:西~東日本では雨が降りやすく、雷を伴う所もあるでしょう。北日本も、夜になると雨が降り始める見込みです。
◯:西~東日本では雨が降りやすく、雷を伴う所もあるでしょう。北日本も、夜になると雨が降り始める見込みです。
太字

太字にする文章を選んでボタンをクリックする。
またはショートカット「Ctrl」+「B」
Wordの原稿で設定してあれば、そのまま反映されます。
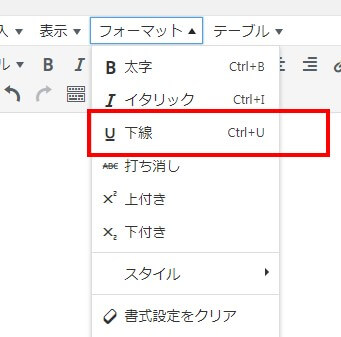
下線

任意の文字列を選んだあとに、フォーマットをクリックして、下線を選んでください。
ショートカット「Ctrl」+「U」でも可能です。
Wordの原稿で設定してあれば、そのまま反映されます。
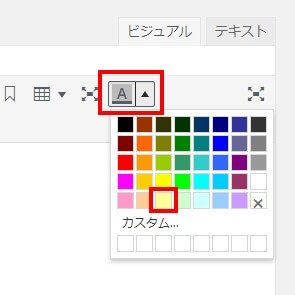
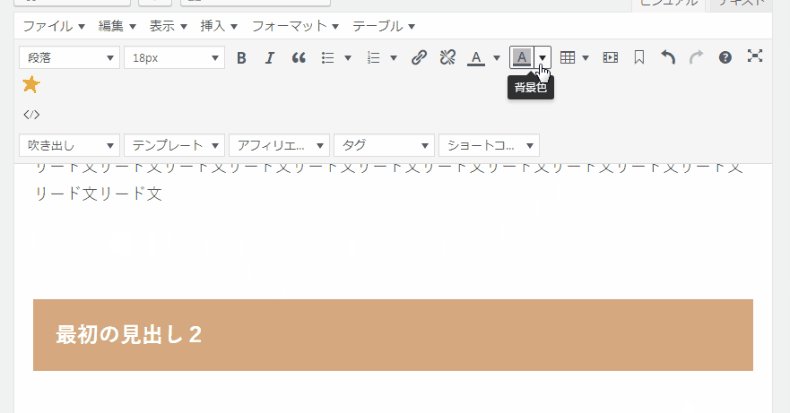
蛍光黄

ボタン(背景色)から選択します。
黄色は「yellow」ではなく、「Lightyellow」を使用してください。色弱のかたへ考慮しています。
※警告的な意味あいで使用してください。
Wordの設定が反映されません。再設定が必要です。
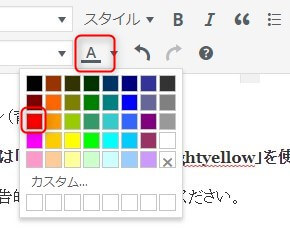
赤字

ボタン(テキスト色)から選択します。
カラーは「Red」です。
Wordの設定が反映されません。再設定が必要です。
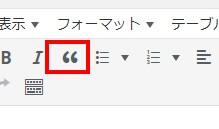
引用文字

Wordの原稿で設定してある太字などの設定を外す。
引用文字を選択して、引用ボタンを押す。
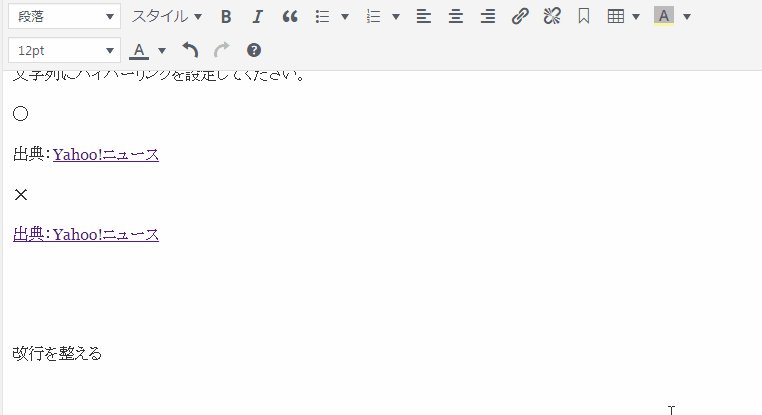
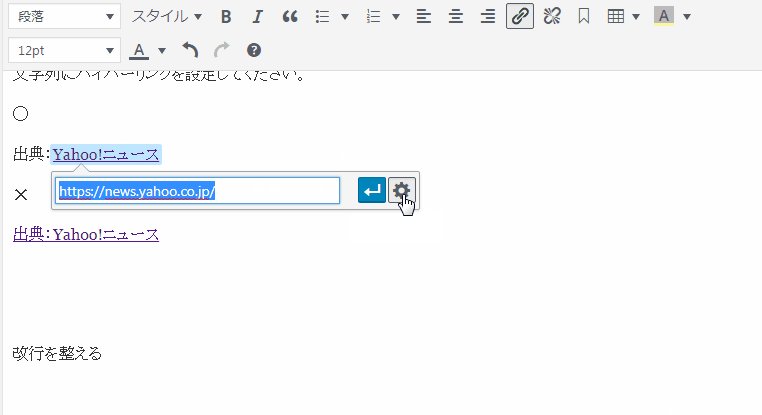
引用や出典先を掲載
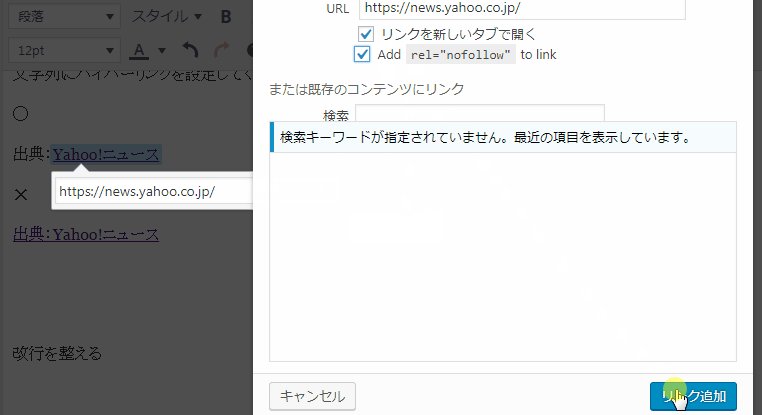
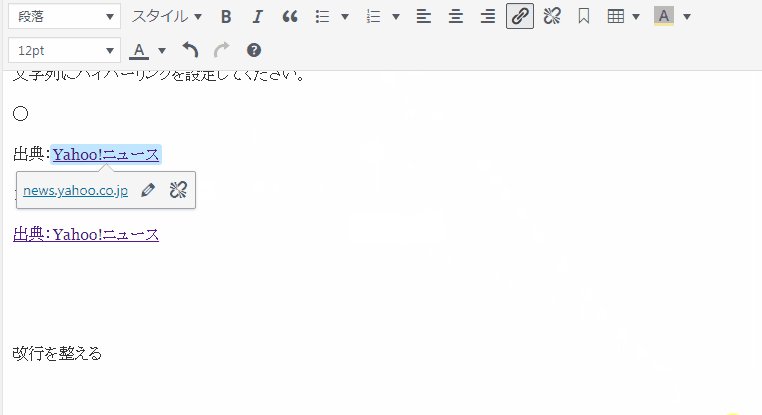
Wordの原稿で設定してありますが、そのままだとクリックすると同じページで画像が変わります。そこで別ページで開く必要があります。
文字列にハイパーリンクを設定してください。
◯ 出典:Yahoo!ニュース

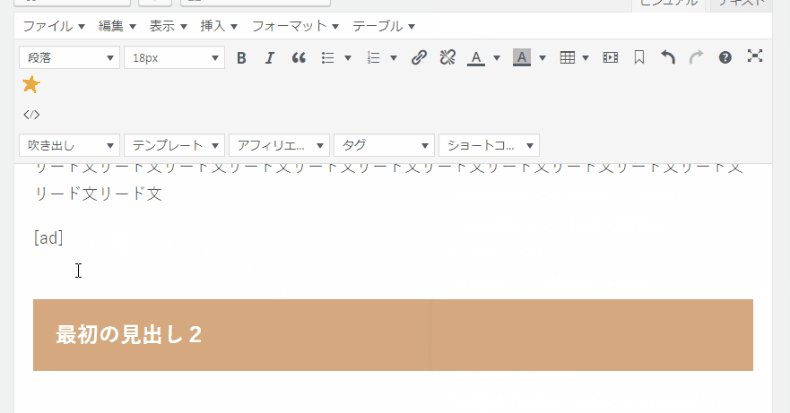
[ad]を挿入






最後のまとめ前に入力
※動画だと最初の見出し前になっていますが、現在は最後のまとめ前にお願いします。
改行を整える
エンターキーを押すだけでOK
※校正済の原稿は、見出しと見出しの間に空欄をもうけています。視認性UPのため削除せずにそのまま反映させてください。
文章の改行のタイミングは、WordPress投稿画面でMAX3行までとします。

4行になっているときは、必ず改行を入れてください。

スマホ確認画面


見出しと見出しの間の空行について
タイトル
リード文
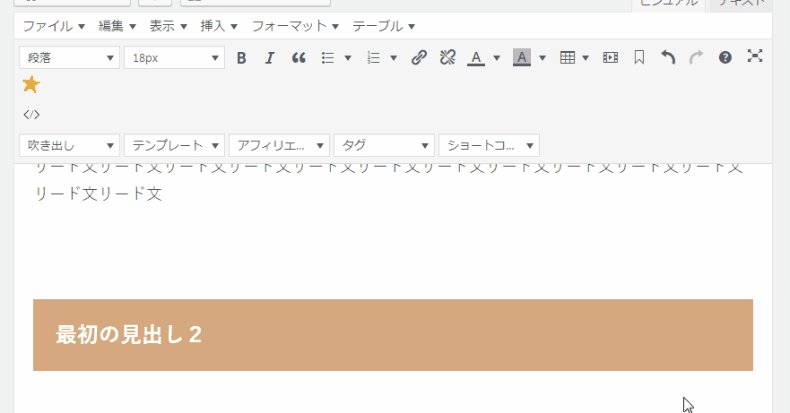
見出し2
画像
本文
▲空行▲
見出し2
画像
本文
見出し3
本文
▲空行▲
見出し3
本文
▲空行▲
まとめ
| リード文→最初のH2 | 空行なし |
| H2→H3 | 空行なし |
| H2→H2 | 空行あり |
| H3→H3 | 空行あり |
| H3→H4 | 空行なし |
| 最後の見出し→まとめ | 空行あり |
別の既存記事を内部リンクする方法

※例としてヤフーニュースを貼り付けています。
既存記事のタイトルをコピーして、[Ctrl]+[Shift]+[V]で執筆中の任意の場所に貼り付ける。※そのままペーストすると文字サイズが大きくなることがあります。
既存記事のURLをコピーして、タイトルに[Ctrl]+[V]で貼り付ける。
最後にURLだけ貼り付ける。→ブログカードと言って、サムネイル画像+説明文でプレビューで確認すると設定されています。
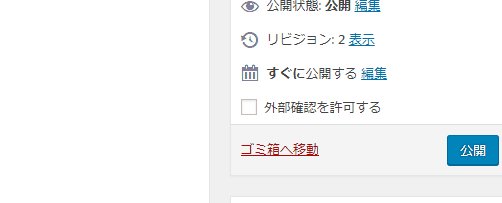
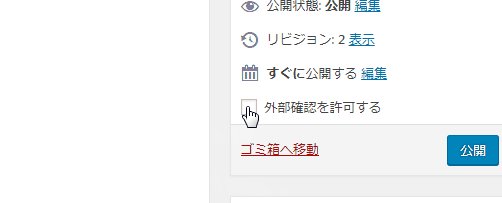
スマホで確認するために
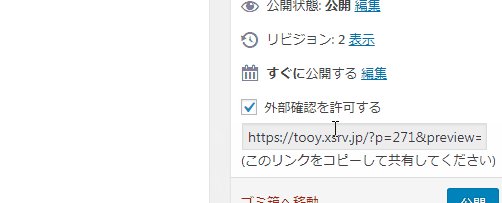
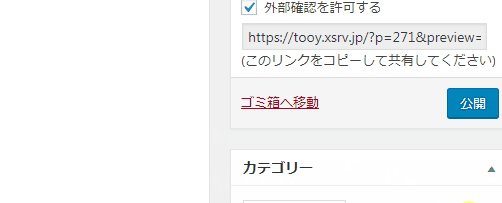
「外部確認を許可する」にチェックを入れる

生成されたURLをコピーしてURLを開く
Chrome拡張機能をONにする

スマホからQRコードを読みこむ
保存方法

記事を書いたらこまめに保存しておきましょう。
下書き保存を押す
注意:公開ボタンは押さないでくださいね。
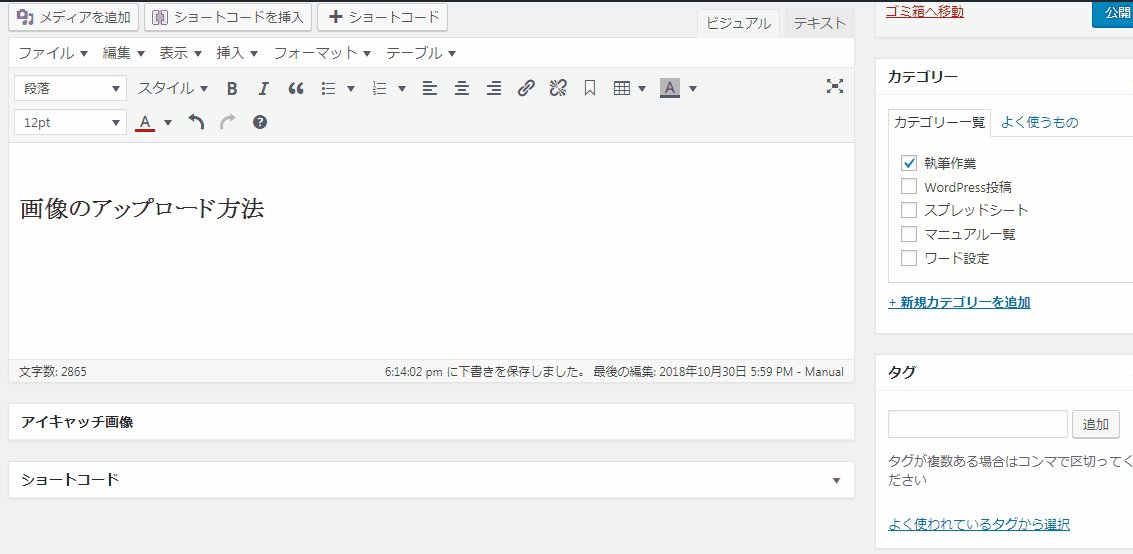
画像のアップロード方法

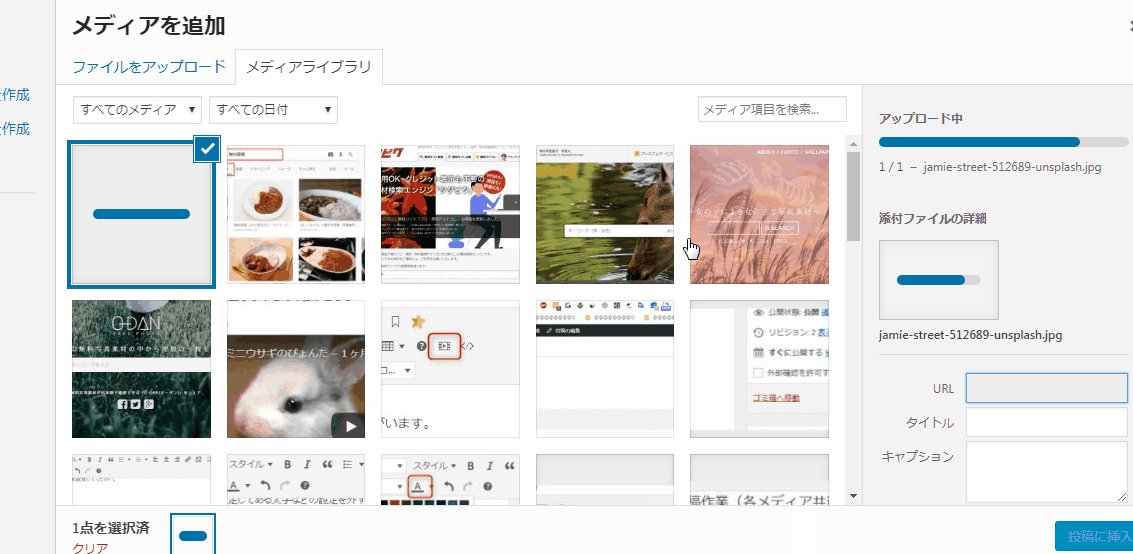
- 「メディアを追加」から任意の画像をドラッグアンドドロップ。
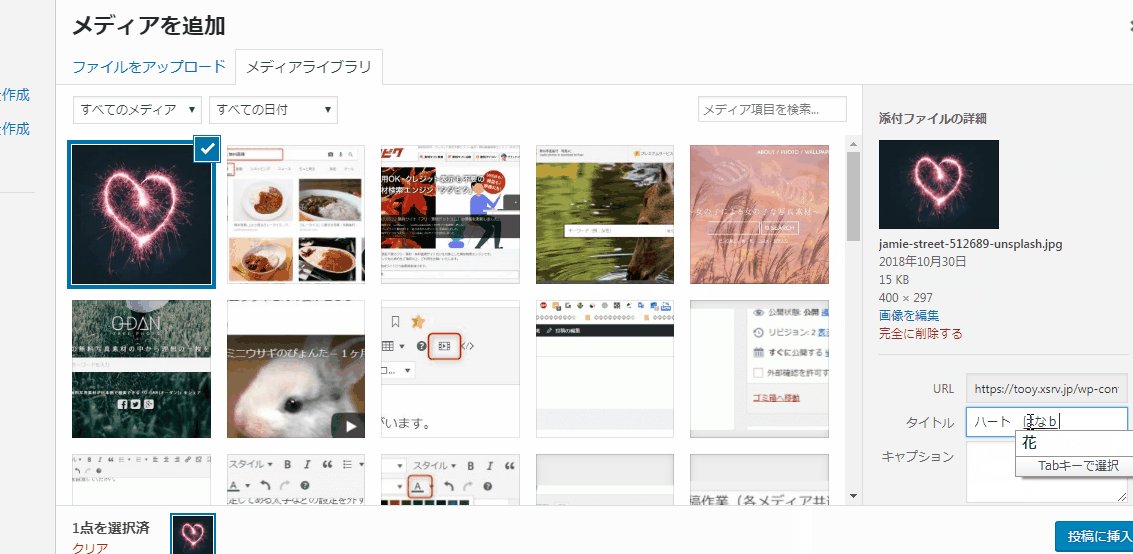
- 画像を検索しやすくするため「タイトル」と「代替テキスト」に画像イメージを入力する。
- 「投稿に装入」を押す。
※2.について・・動画だと「タイトル」と「代替テキスト」にうハートなどと入力していますが、実際には見出しタイトル(H2やH3)をコピペで貼ってください。
アイキャッチ画像

画面右側にある「アイキャッチ画像」から設定をおこないます。
画像の選定について
タイトル画像(アイキャッチ)について
メディアによって異なります。それぞれの指示に合わせてくださいね。
※画像形式はjpgにしてください。
画像に文字入れありのメディアの場合
横幅:560Pixel以上の画像にしてください。大きめ640や680などでOKです。
編集する必要があります。メモ帳に選んだ画像URLを貼り付けるだけでOKです。

画像選定のURLについて
画像選定は推奨サイトからおこなってもらいますが、メモ帳に貼り付けるURLは、無料画像サイトで見つけた「画像ページのURL」をコピペしてください。

画像のURLを右クリックでコピペしたり、サムネイル画像のURLをコピペしたりしないでください。
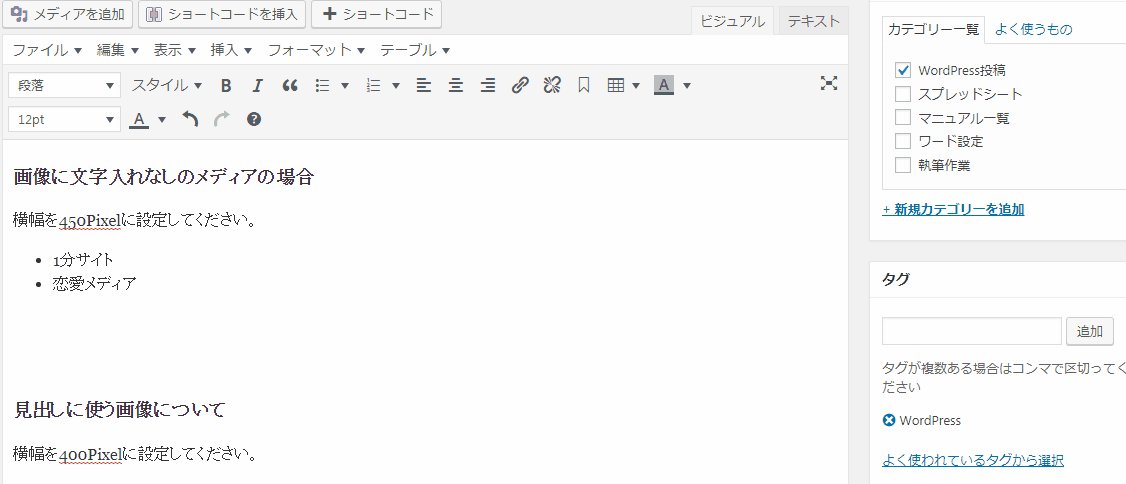
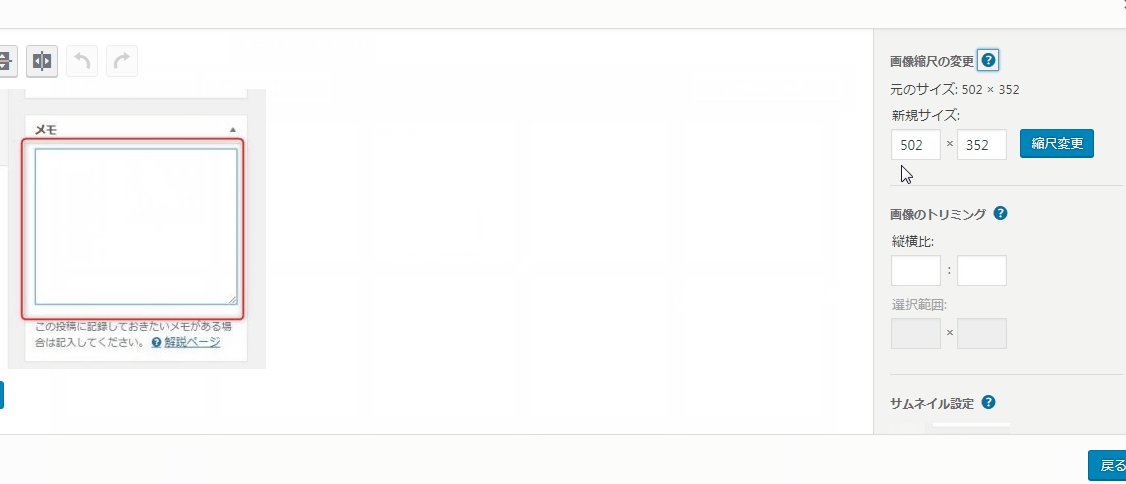
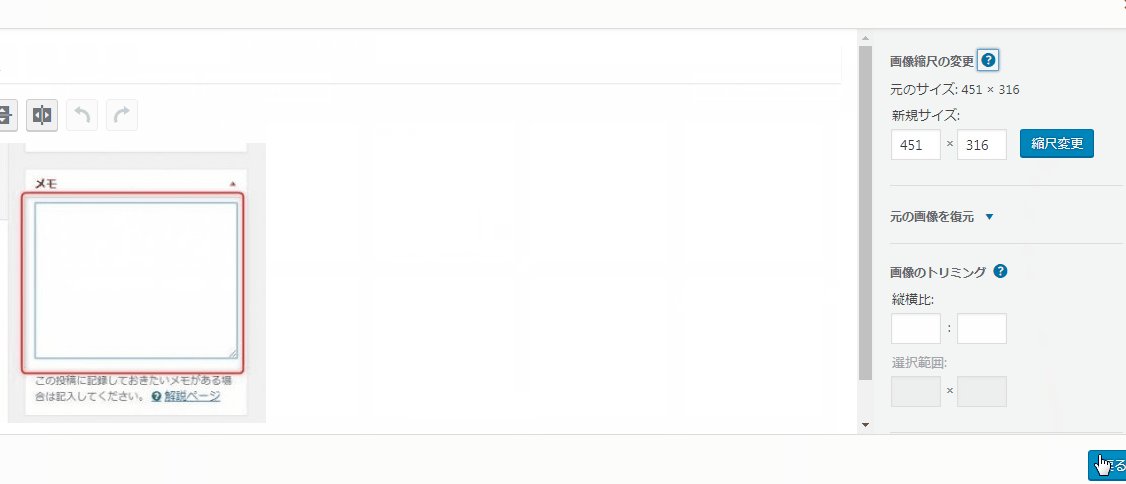
画像に文字入れなしのメディアの場合
横幅を450Pixelに設定してください。
サイズ変更は下記を参照にしてください。

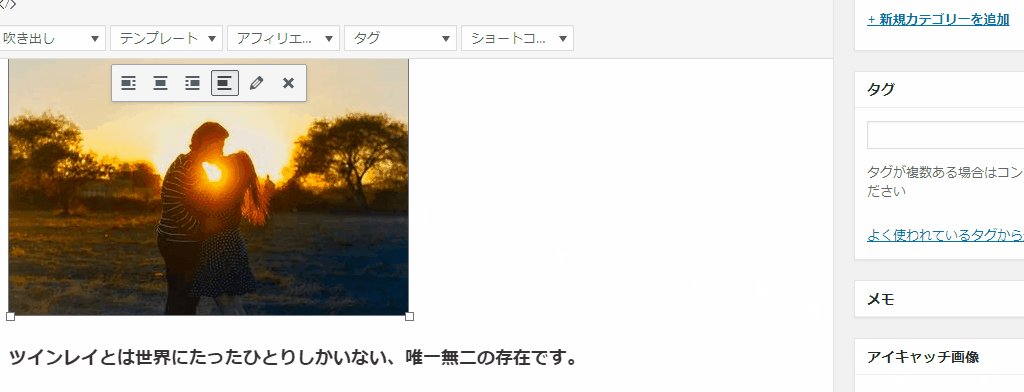
見出しに使う画像について
横幅を400Pixelに設定してください。
サイズ変更は上記の画像を参照してください。
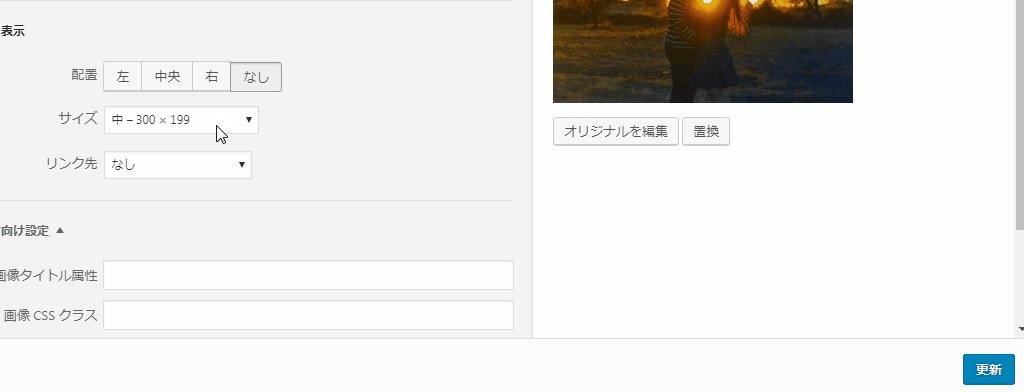
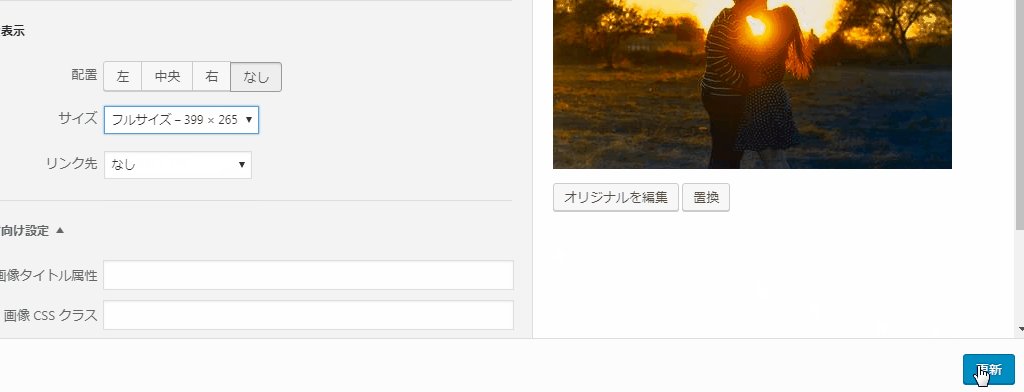
画像サイズが設定したのに小さい場合
見出し後の画像を「400Pixel」で設定したのに、プレビューをみると小さくなる場合、えんぴつマークを押してサイズを「フルサイズ」に変更してください。

画像選定方法
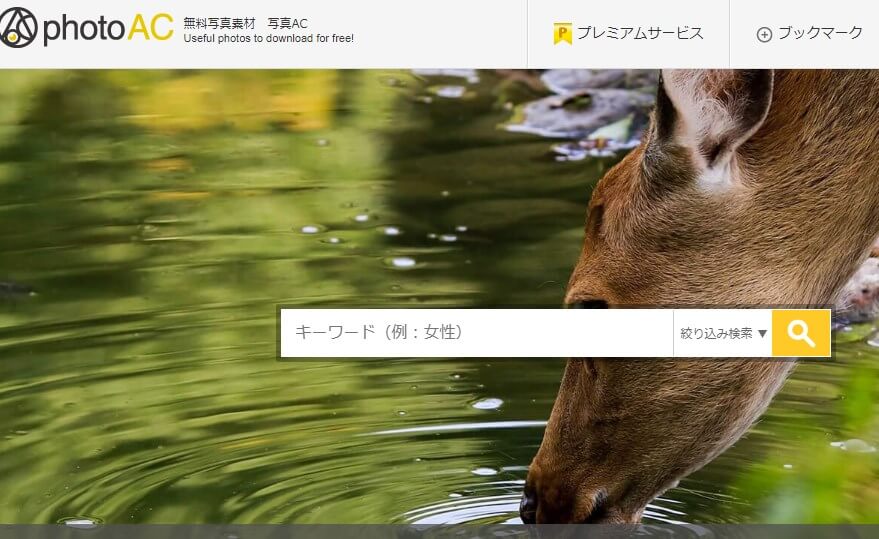
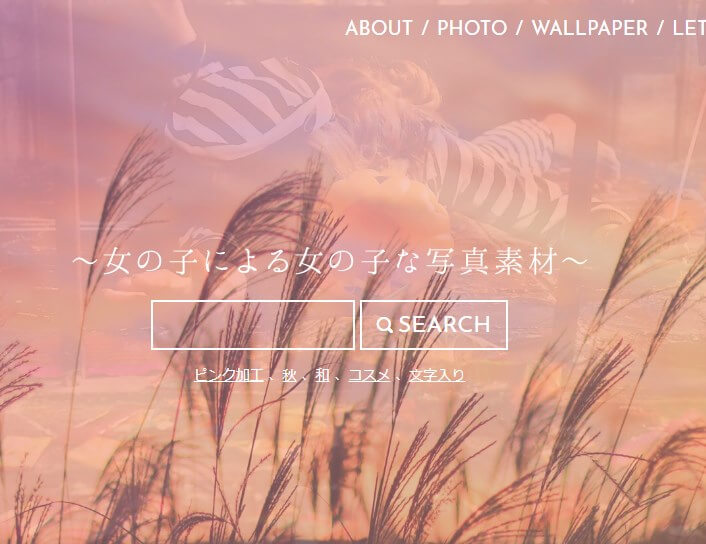
著作権フリーの無料画像を選びます。下記サイトをおすすめします。

海外サイトを日本語で検索できます。

日本のサイトや海外サイトを横断検索可能。

日常的な画像が多いです。

女の子うけする画像がたくさんあります。
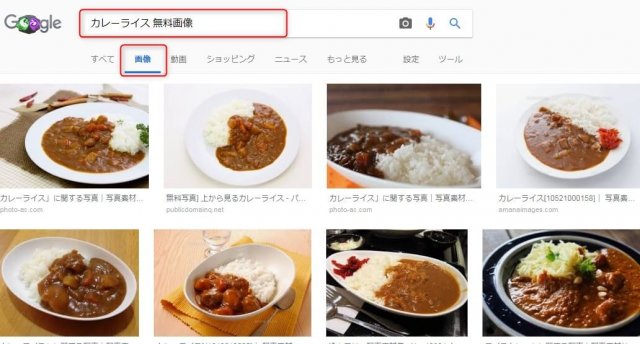
その他の方法
Googleの検索窓に、「◯◯ 無料画像」のように入力して検索してみる。

無料と書いてあっても著作権を完全に放棄していないものもあります。(引用先を掲載する必要があるもの)
※Googleの検索から見つけたものはメモ帳にURLを貼り付けてください。
具体的な画像選定の方法
私の場合、
- 本文からうけるインスピレーション
- 読者さんの想像をかき立てる画像
基本は上記を考えています。
疑問解決系のサイトの場合、画像で答えがあると伝えるため「ひねりすぎない」ことが重要です。
くわしくはこちらをご覧ください>>具体的な画像選定の方法

引用したいTweetを見つけたら「日付」→「右クリック」→「リンクのアドレスをコピー」
URLをWordPressにペーストすれば表示されます。
Twitterが反映されない場合
下書き保存すると反映されることが多いです。しかし、できない場合があります。
- URLの下に余白がない
- TwitterURLが鍵アカウントや削除されている
方法
TwitterのURLを一度コピー
再度ペーストしてエンターを押す
再度下書き保存
You Tube
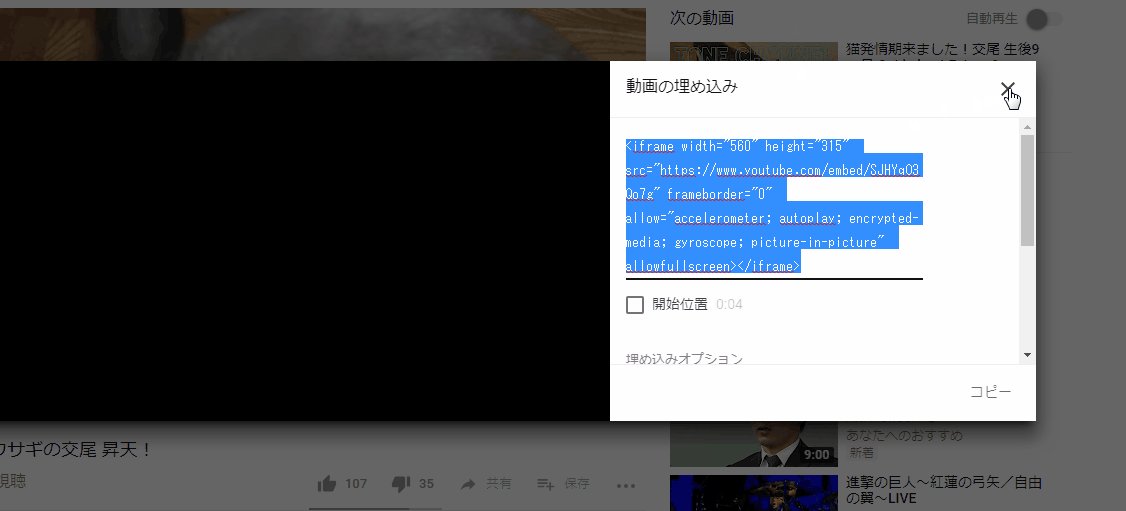
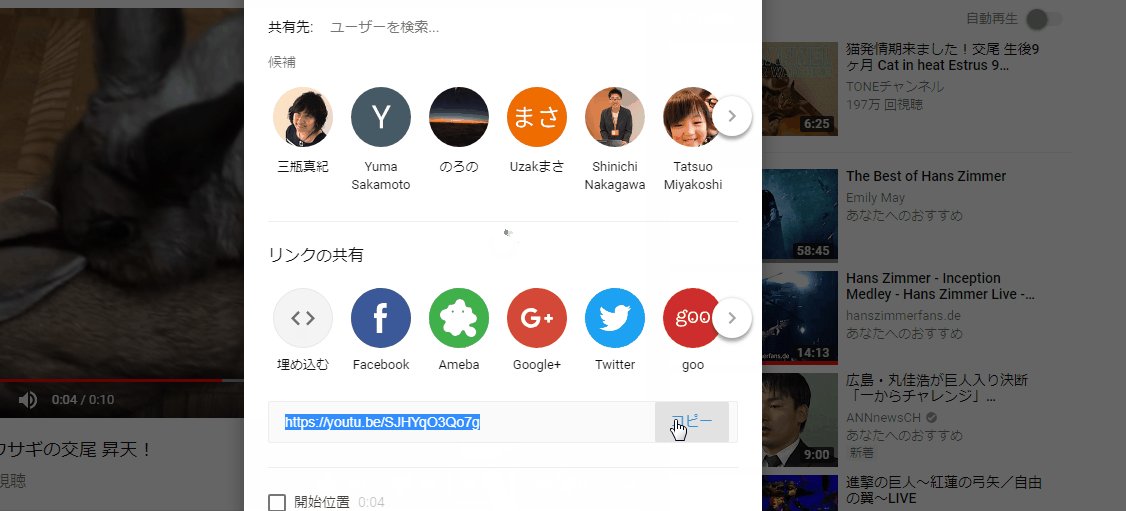
埋め込みたい画像を見つけたら、「共有」を押す

表示されるアドレスをコピーします。

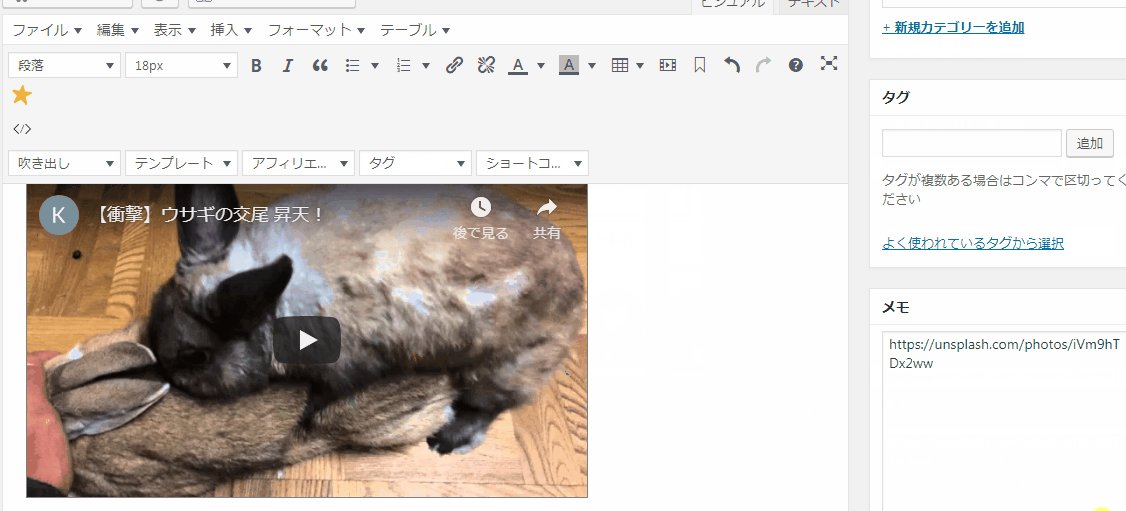
Wordの原稿にURLがあれば、そのままコピーします。
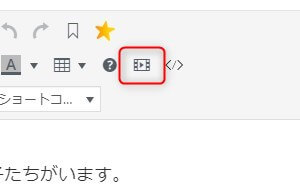
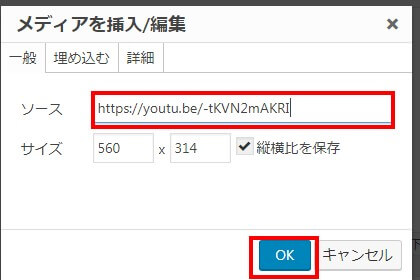
「メディアを挿入/編集ボタン」を押す


ソースにURLを貼り付ける
OKボタンを押す
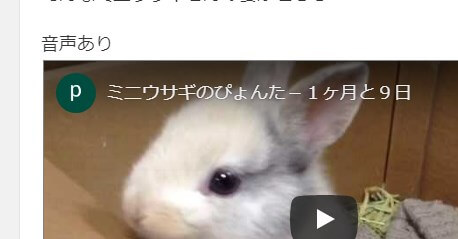
音声のある動画の場合、埋めこんだYouTube動画の上に「音声あり」と記載してください。


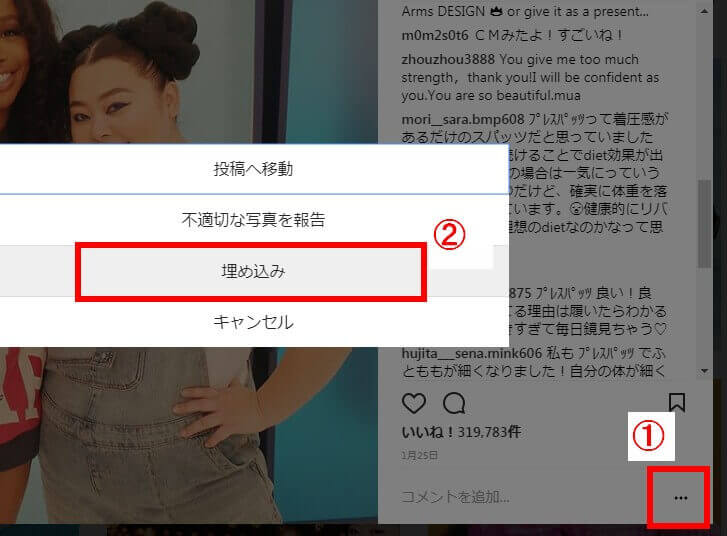
任意の投稿が見つかったら右下の「・・・」をクリックして、「埋め込み」を選択。

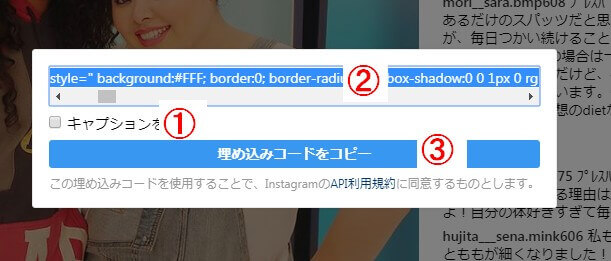
リンクアドレスが表示されるので、
- 「キャプション」(コメント)の使用の有無を選び
- リンクアドレスを選択して
- 「埋め込みコードをコピー」をクリック。
※Instagramの場合、基本投稿画像だけでOKです。内容によってはキャプションも含めましょう。

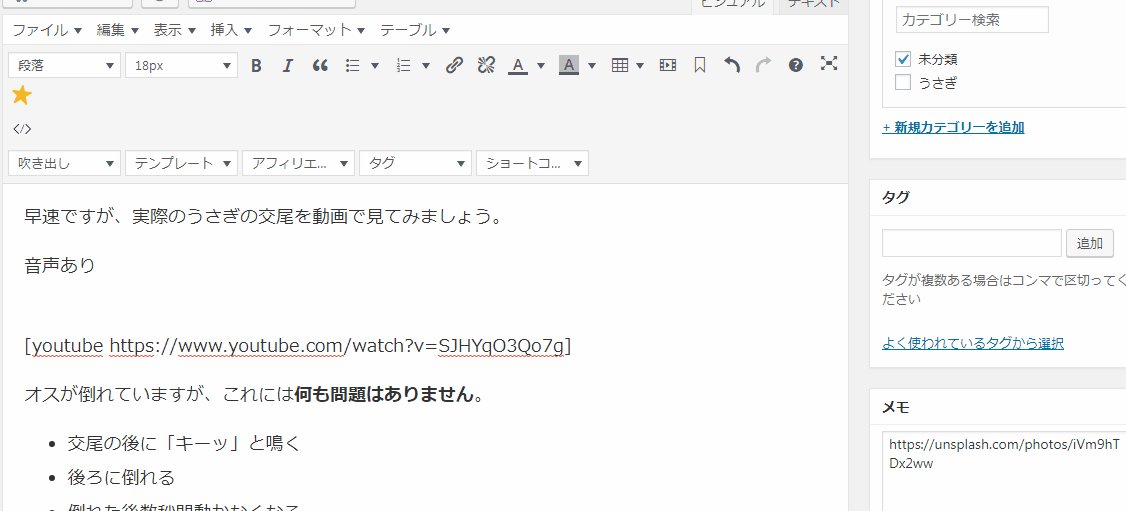
WordPressの管理画面を「ビジュアル」から「テキスト」に変更。

埋め込みたい任意の場所に、コードをペーストする。
ビジュアル画面に戻して、下記のようになっていれば完成です。

Amazonや楽天市場の商品について
こちらで設定いたします。
アンカーリンク(任意の文章箇所にリンクさせる方法)
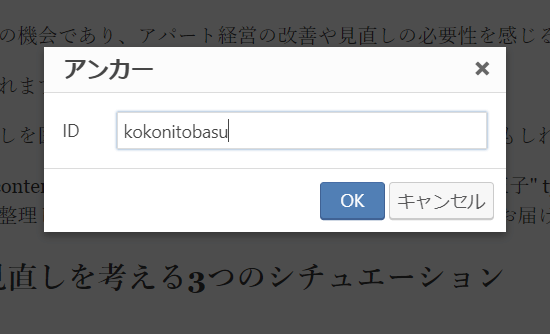
1.飛ばしたい(ゴール地点)箇所にアンカーリンクマークを押して、任意の文字を入力(半角英数字)


2.入力したら文字をコピーしておく。
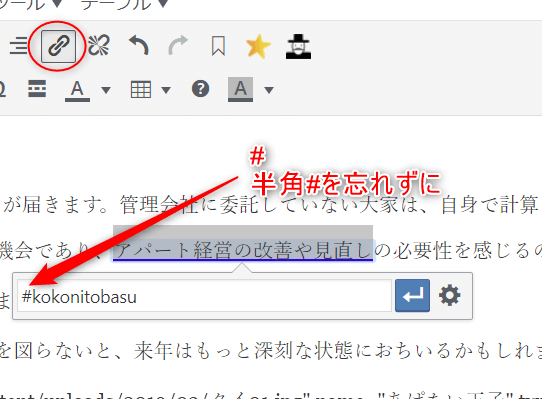
3.スタートの文章にリンクを設定。リンクマークを押して、文頭に#(半角)を入力してコピーした文字列をペースト

以上になります。プレビュー画面などで確認しておきましょう。